Check out This Box shadow card Effect For UI using css Designed by Saijo George.
HTML
[code language=”html”]
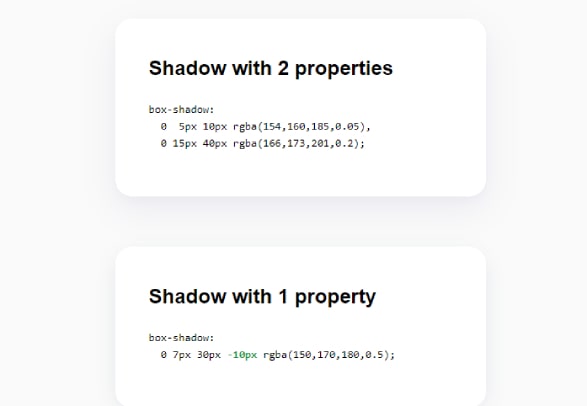
<div class="card shadow1">
<h2>Shadow with 2 properties</h2>
<pre>box-shadow:
0 5px 10px rgba(154,160,185,0.05),
0 15px 40px rgba(166,173,201,0.2);</pre>
</div>
<div class="card shadow2">
<h2>Shadow with 1 property</h2>
<pre>box-shadow:
0 7px 30px <span class="highlight">-10px</span> rgba(150,170,180,0.5);</pre>
</div>
[/code]
CSS
[code language=”css”]
body {
background: #fafafa;
font-family: Arial, sans-serif;
line-height: 1.6;
}
h2 {
margin-top: 0;
}
.card {
padding: 40px;
background: #fff;
max-width: 360px;
border-radius: 20px;
margin: 60px auto;
}
.highlight {
font-weight: bold;
color: #294;
}
.shadow1 {
box-shadow: 0 5px 10px rgba(154,160,185,.05), 0 15px 40px rgba(166,173,201,.2);
}
.shadow2 {
box-shadow: 0 7px 30px -10px rgba(150,170,180,0.5);
}
[/code]