demo and code Get Hosting
2. The perpetual mobile. (Elastic bounce)

demo and code Get Hosting
3. connected animation
demo and code Get Hosting
4. Whale and the Moon
demo and code Get Hosting
5. Pure CSS “Eye”
demo and code Get Hosting
6. solar eclipse
demo and code Get Hosting
7.Animated Back Glow
demo and code Get Hosting
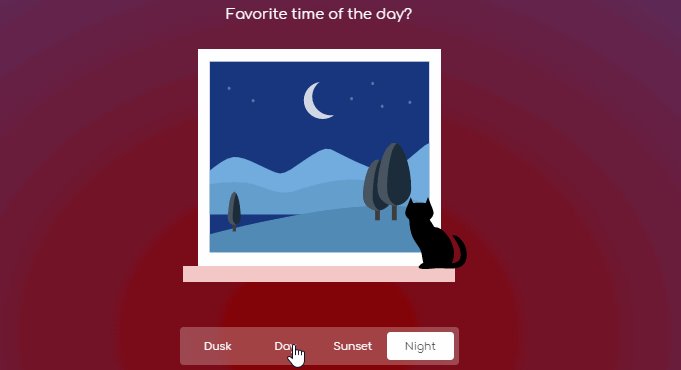
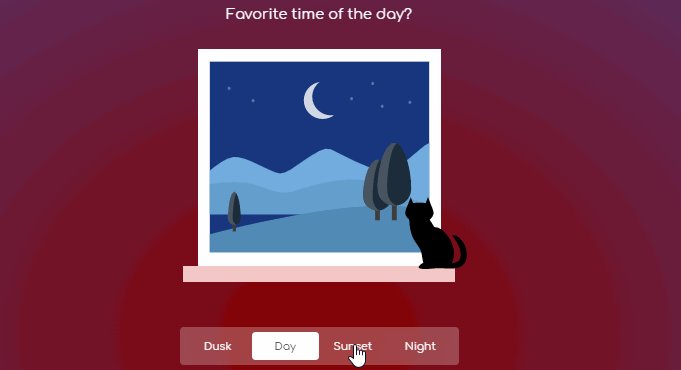
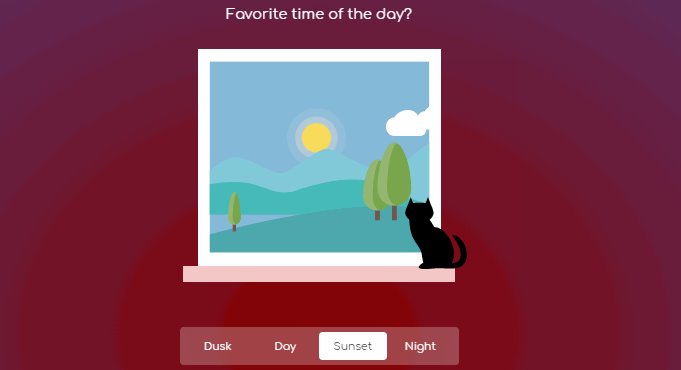
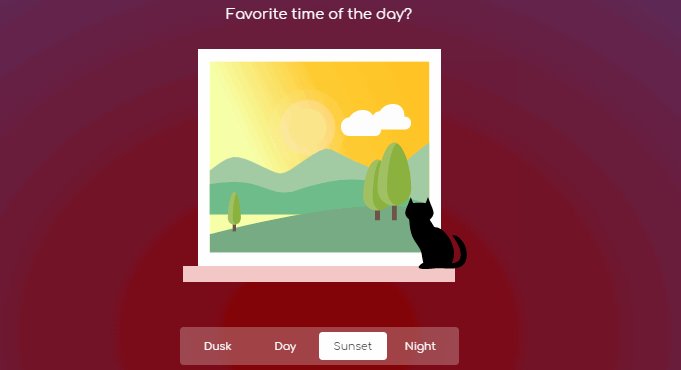
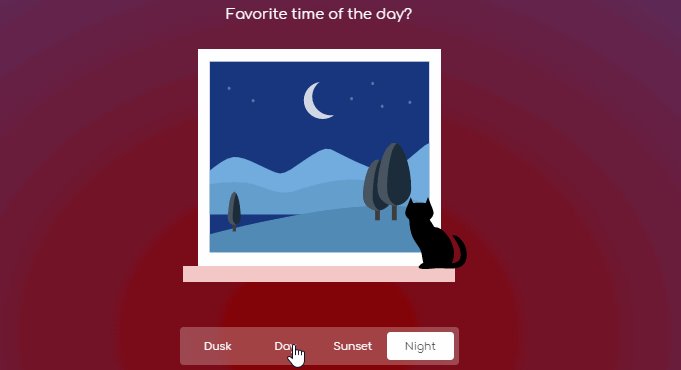
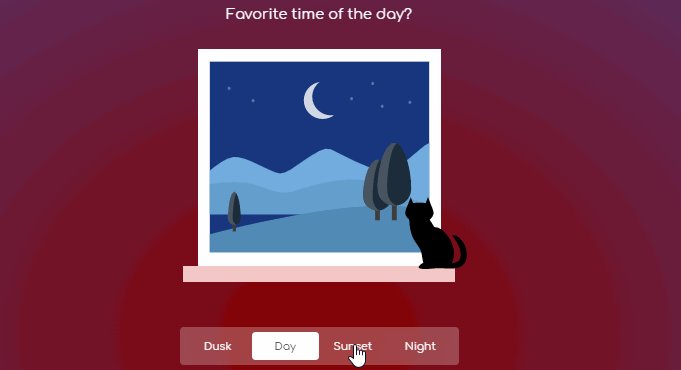
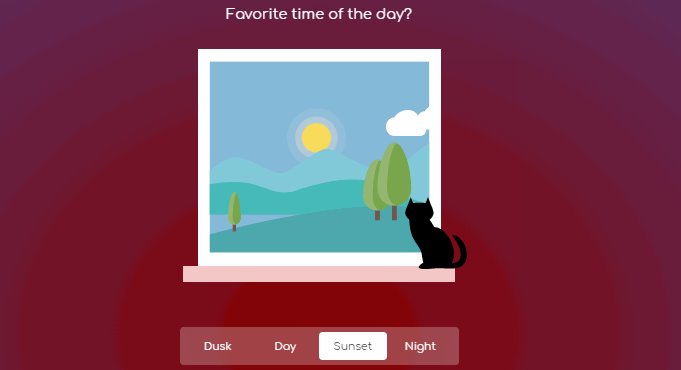
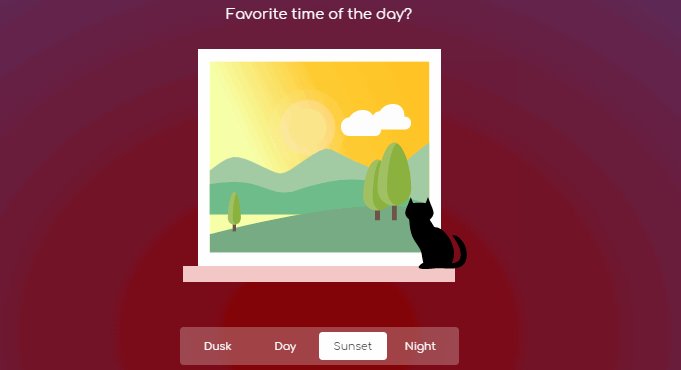
8. CSS Animation: Time of Day

demo and code Get Hosting
9. Bits & Bytes | CSS Animation
demo and code Get Hosting
10. CSS Animations with SVGs
demo and code Get Hosting
11.The handbook download animation
demo and code Get Hosting
12. ROCK 🎸
demo and code Get Hosting
13.circle becomming square
demo and code Get Hosting
14.Pure CSS Saturn Hula Hooping
demo and code Get Hosting
15.Only Css 3D Cube
demo and code Get Hosting
16. Submarine Animation (Pure CSS)
demo and code Get Hosting
17. Only CSS: Motion Blur
demo and code Get Hosting
18. Cool Layout with Complex Chainable Animation
demo and code Get Hosting
19. Pure CSS Animated Bubbles
demo and code Get Hosting
20. CSS Animation Material Design
demo and code Get Hosting
21. CSS Mask animation
demo and code Get Hosting
22. The Three-Body Problem
demo and code Get Hosting
23. Perspective Grid w/Animation // CSS Grid
demo and code Get Hosting
24. H2O – chemical flask (animation)
demo and code Get Hosting
25. Get Attention Animations
demo and code Get Hosting
26. Product Page | CSS Keyframes Animation
demo and code Get Hosting
27. Magnifying glass scrolling loop animation
demo and code Get Hosting
28. CSS Cassette
demo and code Get Hosting
29. Fake variable font with css
demo and code Get Hosting
30. Animation with offset motion blur
demo and code Get Hosting
31. CSS Reveal animation text and image
demo and code Get Hosting
32. CSS Animation: Indoors or outdoors?
demo and code Get Hosting