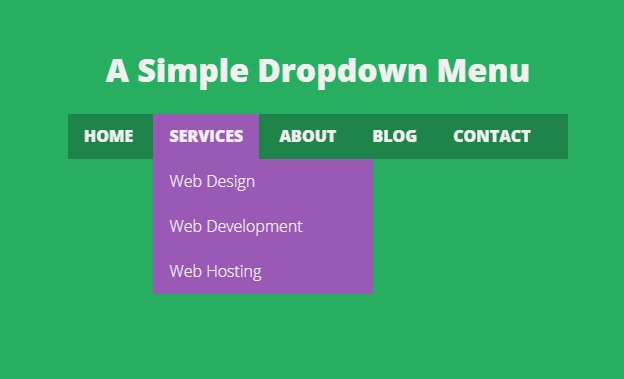
Today in this post we are going to learn how to create A Simple Dropdown Menu using html and css. This navigation menu designed by Mike Rojas.
HTML / PUG
[code language=”Html”]
link( href=’https://fonts.googleapis.com/css?family=Open+Sans:400,800,300′ rel=’stylesheet’ type=’text/css’ )
h1 A Simple Dropdown Menu
nav.nav
ul.nav__menu
li.nav__menu-item
a Home
li.nav__menu-item
a Services
ul.nav__submenu
li.nav__submenu-item
a Web Design
li.nav__submenu-item
a Web Development
li.nav__submenu-item
a Web Hosting
li.nav__menu-item
a About
ul.nav__submenu
li.nav__submenu-item
a Our Company
li.nav__submenu-item
a Our Team
li.nav__submenu-item
a Our Reach
li.nav__menu-item
a Blog
li.nav__menu-item
a Contact
[/code]
CSS / SCSS
[code language=”css”]
$cor-1: #9b59b6;
$cor-2: #ecf0f1;
$cor-3: #27ae60; // green
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: border-box;
}
body {
margin: 0;
font-family: ‘Open Sans’, sans-serif;
font-size: 16px;
line-height: 1.5;
background: $cor-3;
}
nav {
ul {
list-style: none;
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
}
}
h1 {
width: 500px;
margin: 100px auto 20px;
color: #f0f0f0;
text-align: center;
}
.nav {
width: 500px;
margin: 0 auto;
background: darken( $cor-3, 10% );
color: #f0f0f0;
a {
display: block;
padding: 0 16px;
line-height: inherit;
cursor: pointer;
}
&__menu {
line-height: 45px;
font-weight: 700;
text-transform: uppercase;
&-item {
display: inline-block;
position: relative;
&:hover {
background-color: $cor-1;
.nav__submenu {
display: block;
}
}
}
}
&__submenu {
font-weight: 300;
text-transform: none;
display: none;
position: absolute;
width: 220px;
background-color: $cor-1;
&-item {
&:hover {
background: rgba( #000, 0.1 );
}
}
}
}
[/code]