Latest Collection of free HTML CSS Paper Effect code examples and download Zip:

Html Paper
1. Html Paper
Made with
- HHTML / CSS (SCSS)

Pinned card
2 Pinned card
Made with
- HTML / CSS

Html css paper
3 Html css paper
Made with
- HTML / CSS (SCSS)

css paper
4 paper
Made with
- HTML (Pug) / CSS (SCSS)

paper Textarea
5 paper Textarea
Made with
- HTML / CSS

css Notebook Paper
6 Notebook Paper
Made with
- HTML / CSS

Pure CSS Paper Lift Effect
7 Pure CSS Paper Lift Effect
Made with
- HTML / CSS (SCSS)

CSS Notebook Paper
8 CSS Notebook Paper
Made with
- HTML / CSS (SCSS)

Folding paper CSS3 animation
9 Folding paper CSS3 animation
Made with
- HTML / CSS (SCSS)

CSS Stacked Paper Effect
10 CSS Stacked Paper Effect
Made with
- HTML / CSS

CSS3 Paper edge effect
11 CSS3 Paper edge effect
Made with
- HTML / CSS

CSS Stacked Paper Effect
12 CSS Stacked Paper Effect
Made with
- HTML / CSS

Shuffled paper effect
13 Shuffled paper effect
Made with
- HTML / CSS

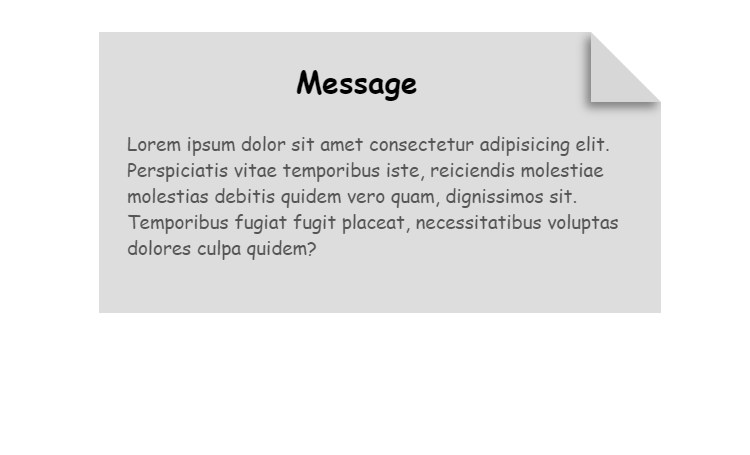
Paper message
14 Paper message
Made with
- HTML / CSS

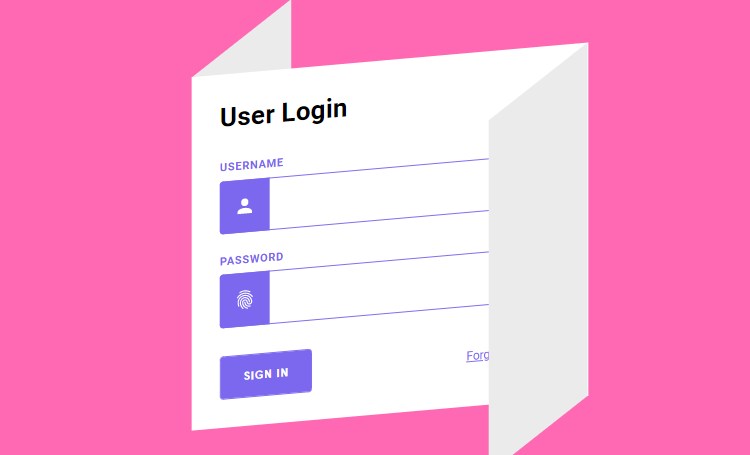
Folded Paper Login Form
15 Folded Paper Login Form
Made with
- HTML (Pug) / CSS (SCSS)






