In this post we are going to learn how to create Text border css Designed by Beatriz Gonzalez.
HTML
[code language=”html”]
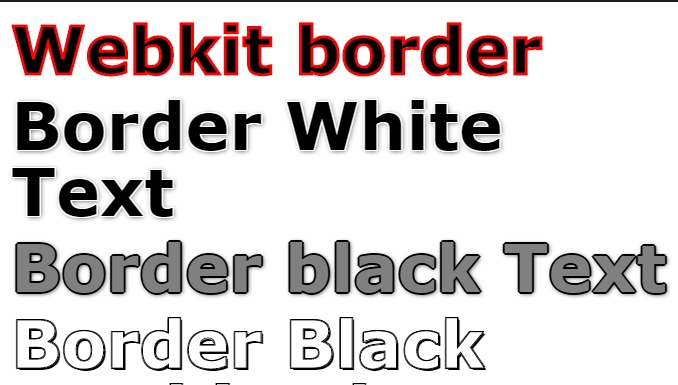
<h3 class="border-webkit"> Webkit border </h3>
<h3 class="border-white"> Border White Text</h3>
<h3 class="border-black"> Border black Text</h3>
<h3 class="combined"> Border Black combined Text</h3>
<h3 class="inset"> Inset Text </h3>
<p class="inset-dark-bg">small text inset</p>
<p class="inset-light-bg">small text inset</p>
<h3 class="inset-bg"> Inset Text </h3>
<h3 class="emboss"> emboss Text </h3>
<h3 class="image-clip">Image Clip Text</h3>
<h3 class="glow">Glow Text</h3>
<h3 class="neon">Neon Text</h3>
[/code]
CSS
[code language=”css”]
body{
font: 11px/130% Verdana,Arial,"Liberation Sans","Bitstream Vera",Geneva,Helvetica,sans-serif;
}
h3, p{
margin: 0;
line-height: 1;
padding: 5px;
}
h3{
font-weight: bold;
font-size: 6em;
}
p{
font-size: 2em;
}
.border-webkit{
-webkit-text-stroke: 3px red;
}
.border-white{
/*border white with light shadow*/
text-shadow:
1px 1px #fff,
-1px 1px #fff,
1px -1px #fff,
-1px -1px #fff,
1px 1px 5px #555;
}
.border-black{
color: grey;
/*border white with light shadow*/
text-shadow:
2px 0 0 #000,
-2px 0 0 #000,
0 2px 0 #000,
0 -2px 0 #000,
1px 1px 0 #000,
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 5px #000;
}
.combined {
-webkit-text-stroke: 1px black;
color: white;
text-shadow:
2px 2px 0 #000,
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
}
.inset{
background: #333;
color: rgba(255, 255, 255, 0.3);
text-shadow:
1px 2px 2px #fff,
0 0 0 #000,
1px 2px 2px #fff;
line-height:1
}
.inset-dark-bg{
background: #747474;
color: #fff;
line-height: 1;
text-shadow: 0px -1px 0px #374683;
}
.inset-light-bg{
color: #777;
text-shadow: 0px 1px 0px #e5e5ee;
}
.inset-bg{
background: #8A3DAD;
line-height:1em;
color: transparent;
text-shadow: 0px 2px 3px rgba(255,255,255,0.3);
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}
.emboss{
color: #9c8468;
opacity: 0.8;
line-height: 1;
padding: 0;
text-shadow: -1px -1px 1px #fff, 1px 1px 1px #000;
}
.image-clip{
line-height:1;
color: gray;
background: url(http://eofdreams.com/data_images/dreams/image/image-07.jpg) no-repeat -1034px -942px;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}
.glow{
text-shadow: 0px 0px 10px rgba(255,0,0,0.9);
}
.neon{
color: #fff;
font-size: 8em;
text-shadow:
0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #0f0,
0 0 35px #0f0,
0 0 40px #0f0,
0 0 60px #0f0,
0 0 90px #0f0
}
/* Don’t show shadows when selecting text */
::-moz-selection { background: red; color: #fff; text-shadow: none; }
::selection { background: red; color: #fff; text-shadow: none; }
[/code]