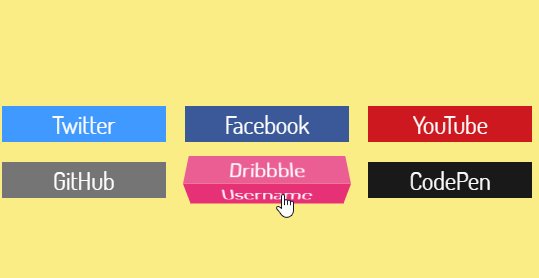
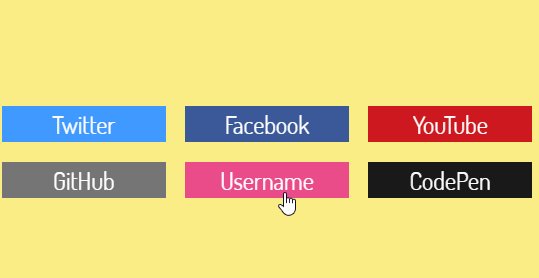
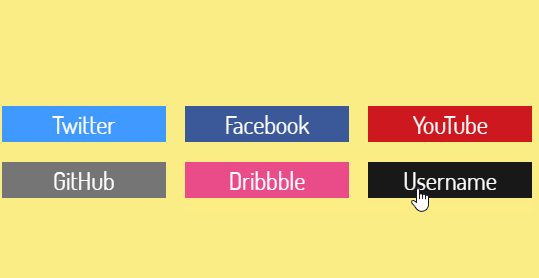
3D Social Media Animated Buttons : Check out this Amazing Snippet to add 3D flip effect to buttons on hover designed by Austin Dudas.
HTML
[code language=”html”]
<div class="container">
<a href="https://twitter.com/austin_dudas" class="social-container twitter">
<div class="social-cube">
<div class="front">
Twitter
</div>
<div class="bottom">
@austin_dudas
</div>
</div>
</a>
<a href="#" class="social-container facebook">
<div class="social-cube">
<div class="front">
Facebook
</div>
<div class="bottom">
Username
</div>
</div>
</a>
<a href="#" class="social-container youtube">
<div class="social-cube">
<div class="front">
YouTube
</div>
<div class="bottom">
Username
</div>
</div>
</a>
<a href="#" class="social-container github">
<div class="social-cube">
<div class="front">
GitHub
</div>
<div class="bottom">
Username
</div>
</div>
</a>
<a href="#" class="social-container dribbble">
<div class="social-cube">
<div class="front">
Dribbble
</div>
<div class="bottom">
Username
</div>
</div>
</a>
<a href="#" class="social-container codepen">
<div class="social-cube">
<div class="front">
CodePen
</div>
<div class="bottom">
Username
</div>
</div>
</a>
</div>
[/code]
CSS / SCSS
[code language=”css”]
@import url(‘https://fonts.googleapis.com/css?family=Dosis’);
body {
font-family: ‘Dosis’;
background: #fcee85;
display: flex;
height: 100vh;
margin: 0;
justify-content: center;
align-items: center;
.container {
text-align: center;
max-width: 550px;
}
}
// Mixin for easier colors
@mixin social-container($color) {
.social-cube {
.front, .back {
background: $color;
}
.bottom {
background: darken($color, 10%);
}
}
&:hover .social-cube {
.bottom {
background: $color;
}
.front {
background: lighten($color, 10%);
}
}
}
// Social container styles
.social-container {
position: relative;
display: inline-block;
width: 164px;
height: 36px;
perspective: 300px;
font-size: 24px;
margin: 8px;
.social-cube {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all 0.333s;
transform: translateZ(-18px);
.front, .bottom {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
transition: background 0.333s;
}
.front {
transform: rotateX(0deg) translateZ(18px);
}
.bottom {
transform: rotateX(-90deg) translateZ(18px);
}
}
&:hover .social-cube {
transform: translateZ(-18px) rotateX(90deg);
}
}
// Custom colors
$twitter-blue: #4099FF;
$facebook-blue: #3b5998;
$youtube-red: #CC181E;
$github-gray: #767676;
$dribbble-pink: #ea4c89;
$codepen-gray: #191919;
.social-container {
&.twitter {
@include social-container($twitter-blue);
}
&.facebook {
@include social-container($facebook-blue);
}
&.youtube {
@include social-container($youtube-red);
}
&.github {
@include social-container($github-gray);
}
&.dribbble {
@include social-container($dribbble-pink);
}
&.codepen {
@include social-container($codepen-gray);
}
}
[/code]