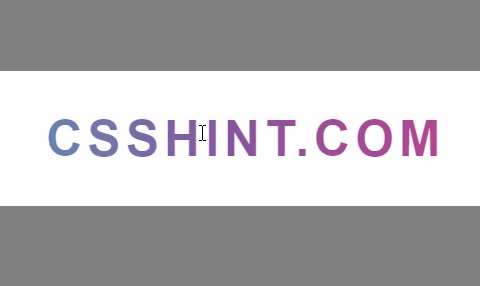
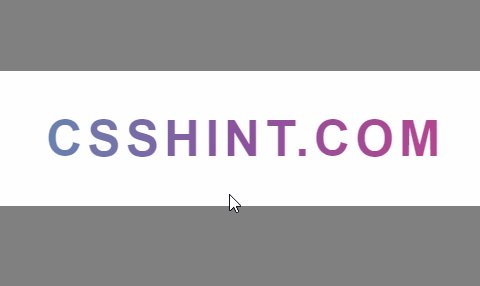
how to create a transitional gradient hover effect on text but could not find a solution. So here I am using mix-blend-mode to screen to make the text see through. Then the div behind it will have the graident and I set this div to width: 0% to then on hover width: 100% causing it to look like the text has a gradient applied to it.
HTML
[code language=”html”]
<div class="outer">
<div class="bg">
<div class="inner">
<h1> GRADIENT TEXT ON HOVER</h1>
</div>
</div>
</div>
[/code]
CSS
[code language=”css”]
body {
background-color: grey;
font-family: helvetica;
}
.outer {
padding-top: 120px;
width: 850px;
margin: auto;
display: block;
/* set the font color here as a background color, in this case black
background-color: black; */
}
.bg {
text-align: center;
width: 0%;
transition: all 0.6s ease-out;
background: #3ebac6 background: -moz-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #3ebac6), color-stop(50%, #8b539e), color-stop(100%, #e53782));
background: -webkit-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: -o-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: -ms-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: linear-gradient(to right, #3ebac6 0%, #8b539e 50%, #e53782 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr=’#3ebac6′, endColorstr=’#e53782′, GradientType=1);
}
.inner {
display: inline-block;
background-color: white;
mix-blend-mode: screen;
padding: 5px;
width: 850px;
}
h1 {
color: black;
font-size: 50px;
letter-spacing: 5px;
}
.outer:hover .bg {
width: 100%;
}
[/code]