Latest Collection of free HTML and CSS <figure> & <figcaption> code examples and download Zip:

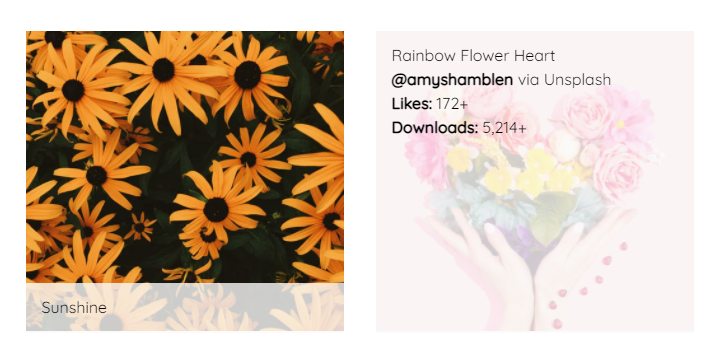
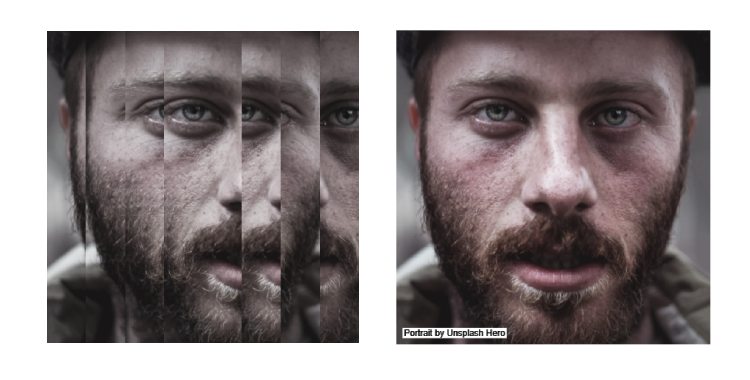
figure figcaption hover effect
1. Hover
Made with
- HTML / CSS

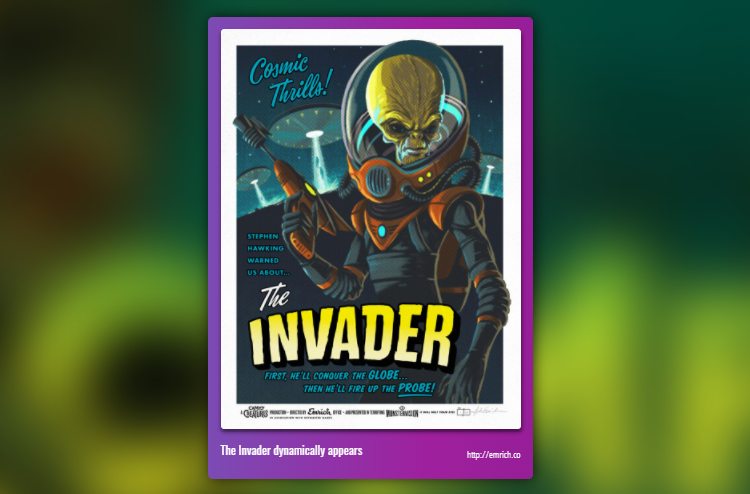
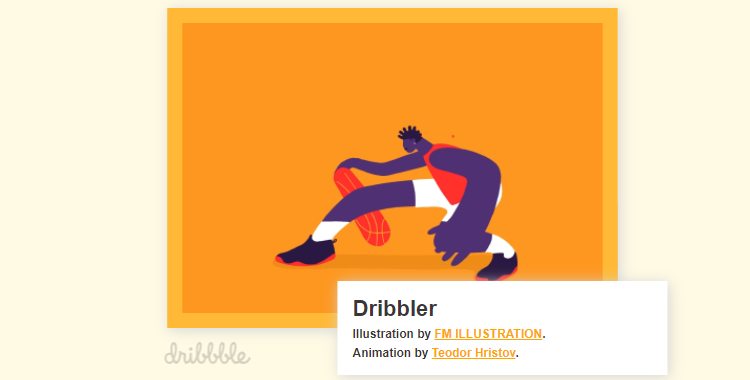
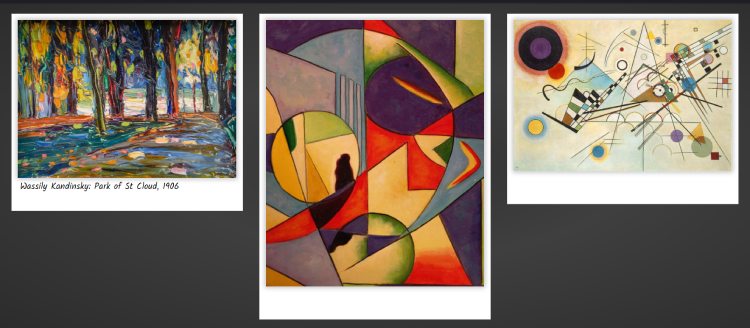
Realistic Polaroid Figures
2. Realistic Polaroid Figures
Made with
- HTML / CSS

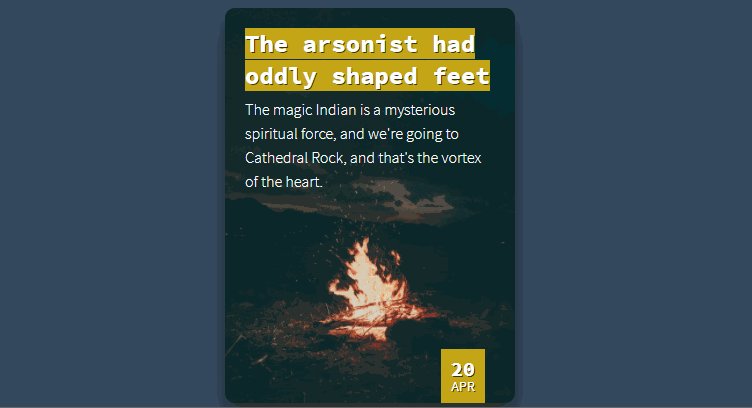
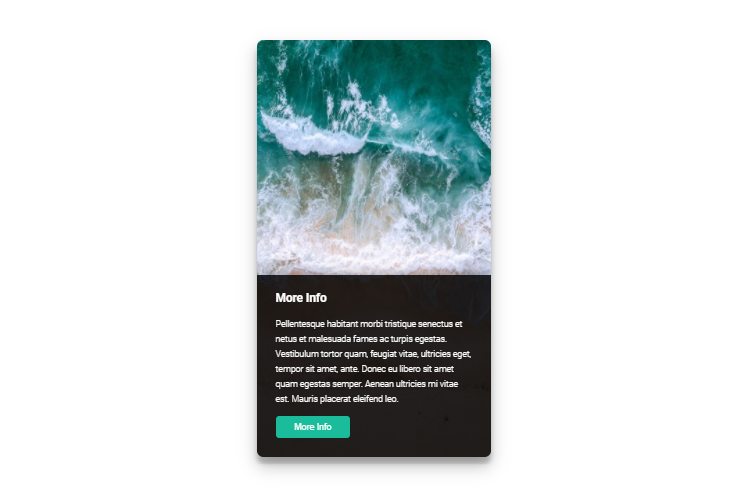
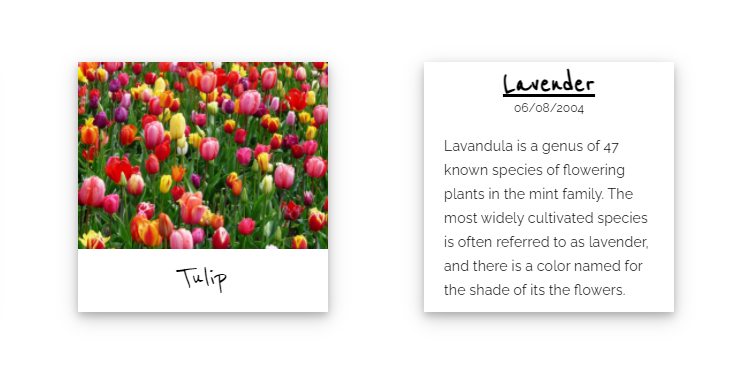
A FIGURE WITH A FIGCAPTION
3. A FIGURE WITH A FIGCAPTION
Made with
- HTML (Pug) / CSS (SCSS)

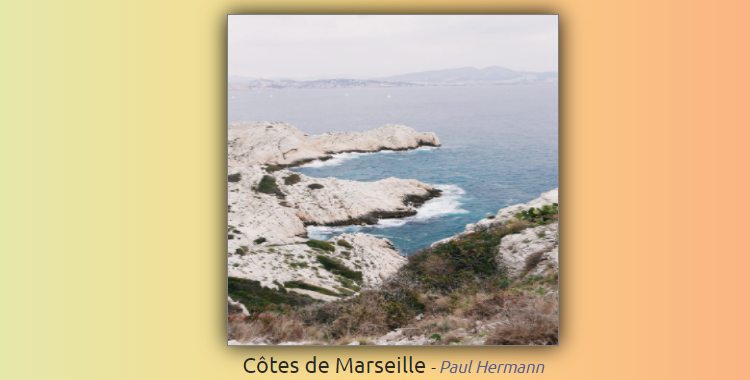
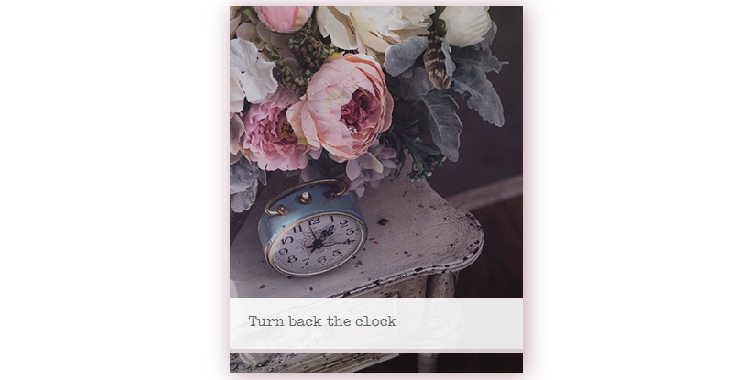
Figure & Figcaption
4. Figure & Figcaption
Made with
- HTML / CSS (SCSS)

Figure & Figcaption
5. Figure & Figcaption
Made with
- HTML / CSS / JS

Figure & Figcaption with css
6. Figure & Figcaption with css
Made with
- HTML / CSS (SCSS) / JavaScript (Babel)

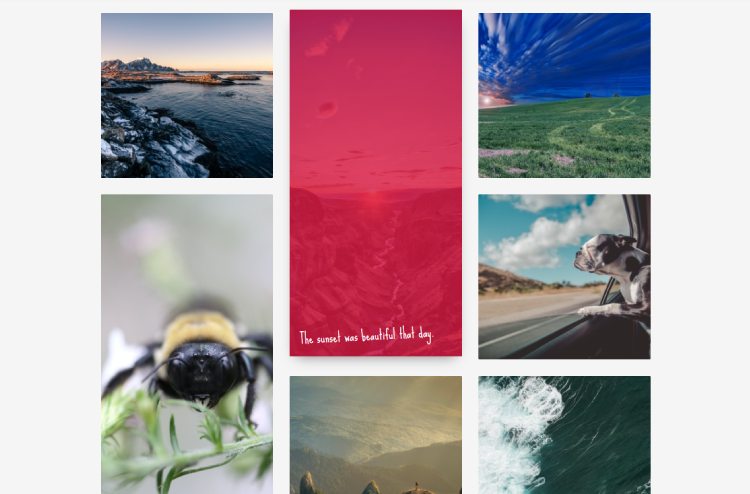
Parallax image gallery using Figure & Figcaption
7. Parallax image gallery using Figure & Figcaption
Made with
- HTML / CSS

Html Figure & Figcaption
8. Html Figure & Figcaption
Made with
- HTML / CSS (SCSS)

Playful CSS figure & figcaption
9. Playful CSS figure & figcaption
Made with
- HTML / CSS

Use Alt tags in IMG captions
10. Use Alt tags in IMG captions
Made with
- HTML / CSS / JavaScript

Figure + Figcaption
11. Figure + Figcaption
Made with
- HTML / CSS (SCSS)

Html Css Figure & Caption
12. Html Css Figure & Caption
Made with
- HTML / CSS

Figure & Figcaption with Hover effect
13. Figure & Figcaption with Hover effect
Made with
- HTML (Haml) / CSS (Sass)

Playful FigureFigcaption
14. Playful Figure/Figcaption
Made with
- HTML (Pug) / CSS (Less) / JavaScript

Interactive Pile O’ Polaroids
15. Interactive Pile O’ Polaroids
Made with
- HTML / CSS (Less) / JavaScript

Picture Cards – Figure & Figcaption
16. Picture Cards – Figure & Figcaption
Made with
- HTML / CSS

Figure & Figcaption css
17. Figure & Figcaption
Made with
- HTML / CSS

Typing Effect
18. Typing Effect
Made with
- HTML / CSS / JavaScript

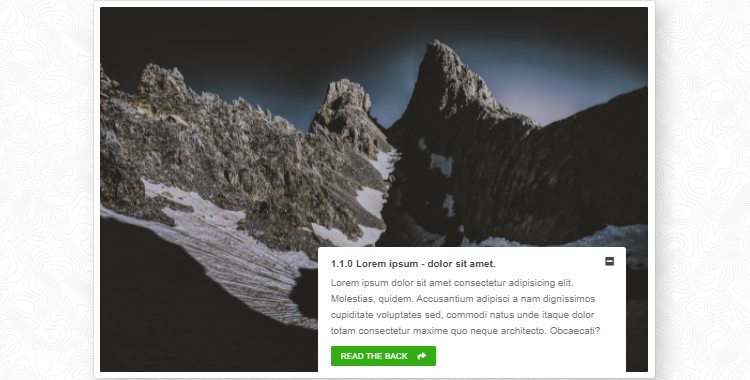
Lazy Loading Fig+Figcaption & Flipping Card
19. Lazy Loading Fig+Figcaption & Flipping Card
Made with
- HTML / CSS / JavaScript

Figure + Figcaption with css
20. Figure + Figcaption
Made with
- HHTML (Pug) / CSS (SCSS)






