Collection of free HTML and CSS accordions : Accordions are elements used to expand and collapse content. accordions content panels for presenting information in a limited amount of space. accordions most commonly used in F.A.Q.’s where you have questions and answers.
There are times where I’ve found accordion FAQ pages that could have just listed content down the page without forcing me to click on each heading.
Accordions provide a perfect way of making content heavy pages appear less so. I like to think of accordions as content management tools. When you have a page that’s broken into dozens of paragraphs, links, images, or just too many blocks of content… accordion menus to the rescue.
Here we have picked some good examples of accordions you can download and use for your projects.
Let’s take a look at some power examples of accordions.
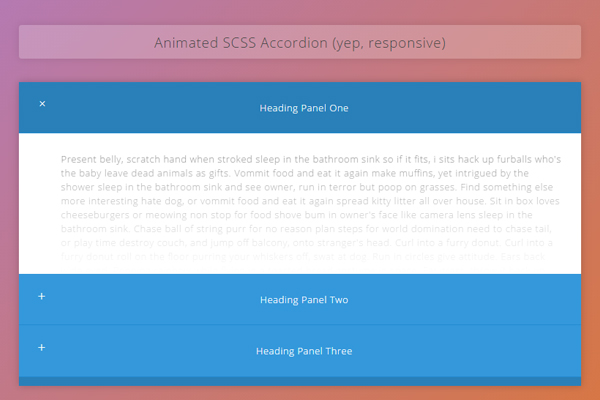
1.Responsive Animated SCSS Accordion
See the Pen Responsive Animated SCSS Accordion by MrPirrera (@pirrera) on CodePen.
2.css Accordions Menu
See the Pen Menú despegable estilo acordeón | Accordion Menu by Agustin Ortiz (@Creaticode) on CodePen.
3.Multi-level Accordion
See the Pen Multi-level Accordion by Ryan Bobrowski (@rbobrowski) on CodePen.
4.CSS Responsive animated Accordion
See the Pen CSS Responsive animated Accordion by Chris Wright (@chriswrightdesign) on CodePen.
5.Sexy css Accordion
See the Pen Sexy Accordion by Srdjan Pajdic (@MightyShaban) on CodePen.
6.CSS + HTML only Accordion Element
See the Pen CSS + HTML only Accordion Element by Alex Bergin (@abergin) on CodePen.
7.Pure CSS Horizontal Accordion
See the Pen Pure CSS Horizontal Accordion by Ren Aysha (@rrenula) on CodePen.
8.Accordion Profile
See the Pen Accordion Profile by Mohan Khadka (@khadkamhn) on CodePen.
9.CSS Accordion
See the Pen CSS Accordion by pollardld (@pollardld) on CodePen.
10.Material design Accordion – Bootstrap v3
See the Pen Material design Accordion – Bootstrap v3 by Shehab Eltawel (@shehab-eltawel) on CodePen.
11.Responsive Accordion (Background Images)
See the Pen Responsive Accordion (Background Images) by Michael Ferry (@ferry) on CodePen.
12.Accordion with pagination
See the Pen Accordion with pagination by chris maki (@chrisMaki) on CodePen.
13.CSS3 Accordion
See the Pen CSS3 Accordion by Larry Geams Parangan (@larrygeams) on CodePen.
14.simple Accordion
See the Pen Simple Accordion by Adam Grayson (@agrayson) on CodePen.
15.Responsive Accordion
See the Pen Responsive Accordion by adobewordpress (@adobewordpress) on CodePen.
16.Accordion Menu
See the Pen Accordion Menu by Benjamin (@maggiben) on CodePen.
17.flat accordion
See the Pen flat accordion by Soufiane Abid (@SoufianeAbid) on CodePen.
18.Accordion Menu – Menú tipo acordion
See the Pen Accordion Menu – Menú tipo acordion by Harley Santos Garzón (@HarleySG) on CodePen.
19.BEM Accordion
See the Pen BEM Accordion by Dope (@dope) on CodePen.
20.CSS + HTML only Accordion Element
See the Pen CSS + HTML only Accordion Element by Alex Bergin (@abergin) on CodePen.
21.Accordion using only CSS
See the Pen Accordion using only CSS by Avaz Bokiev (@samarkandiy) on CodePen.
22.jQuery Accordion with Icons and Custom CSS
See the Pen jQuery Accordion with Icons and Custom CSS by Mike (@Bontiga) on CodePen.
23.Simple Flat UI CSS Accordion
See the Pen Simple Flat UI CSS Accordion by SAMSURY ID (@samsurysites) on CodePen.
24.Accordion | Greensock
See the Pen Accordion | Greensock by Arden (@aderaaij) on CodePen.
25.vAccordion
See the Pen vAccordion by Łukasz Wątroba (@LukaszWatroba) on CodePen.
i Hope you will find your best accordions that suits your demand. Thanks and keep visting 🙂