Icon Fonts are Awesome. icon fonts are becoming popular and latest trend of webdesign nowadays. and if yoy are thinking serious about site performance, especially for mobile, try building a site without any images and use icons fonts.
Icons are Impressive-looking symbol fonts have been appearing all over the web in recent times. there are many benfits of using icon fonts: like you can easily change the size of icon fonts, you can easily shadow their shape, they can have transparent knockouts, You’ll be able to do things like add strokes to them with text-stroke or add gradients/textures with background-clip: text.
you don’t need to open photoshop each time to update icons color or size. just Easily create custom icon fonts with Fontastic! Your icons can be modified using CSS. you can Save your precious time by easily generating custom icon fonts.
so here we have collected top most 14 icon fonts for you. you can easily download and use for your next project.
1.font awesome
2.typicons
3.materialdesignicons
4.ionicons
5.sosa
6.octicons
7.foundation-icons
8.Captain Icon
9.elegant icon font
10.entypo
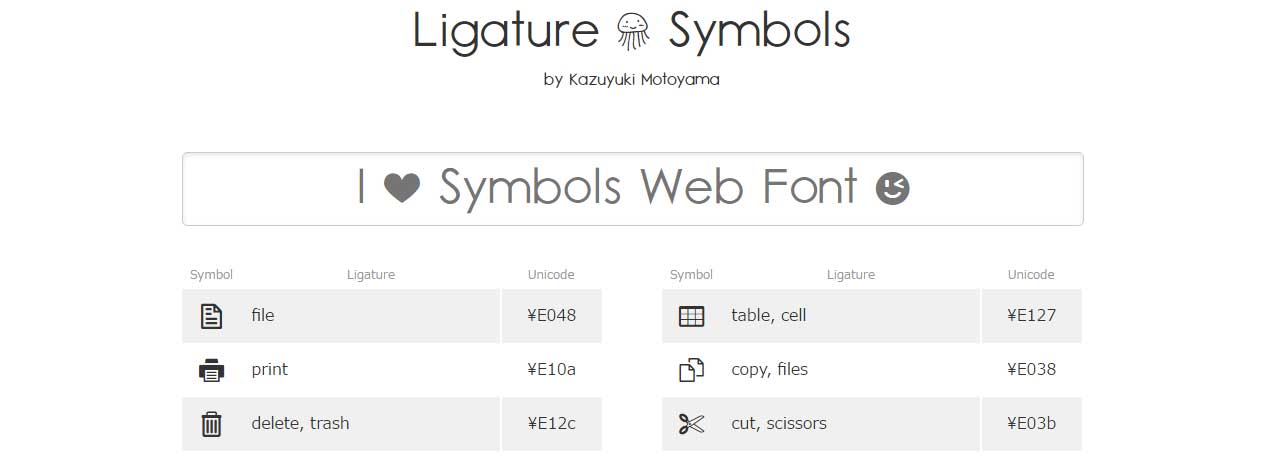
11.ligature symbols
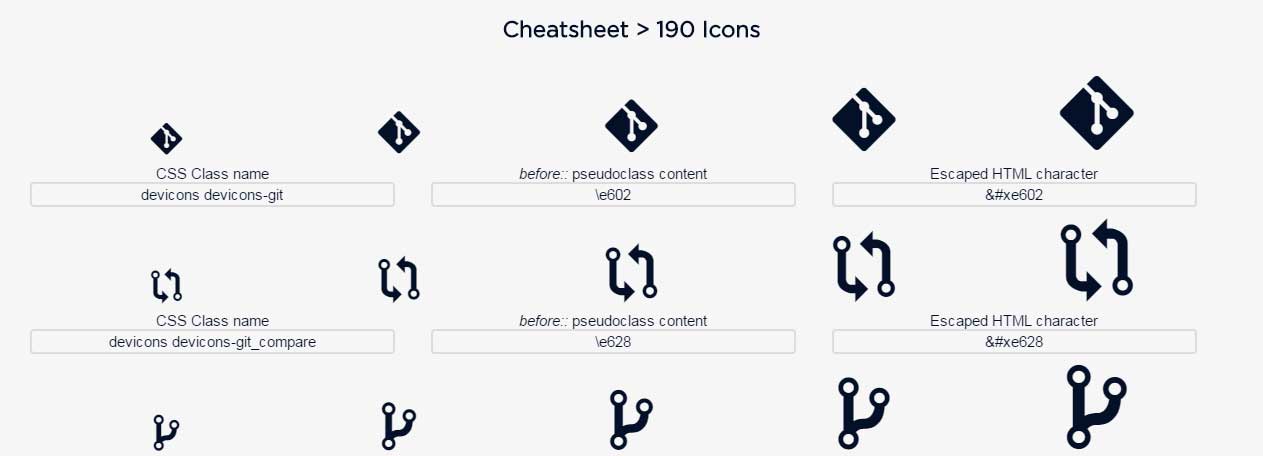
12.Cheatsheet
I hope this article will help you to find best free font icons. and you enjoyed this post so don’t forget to share and spread the world about us. and if we missed your best font icons? make sure to leave us a comment below. Thanks