A tooltip is often used to show some kind of extra information when the user simply hovering over an image or text.
In today’s article, we’d like to share some animated tooltips using CSS transitions and the pseudo-classes :before and :after. you can use these tooltips for your next projects.
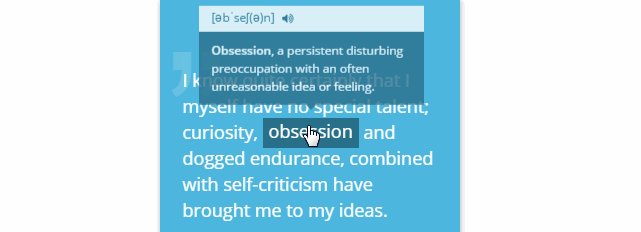
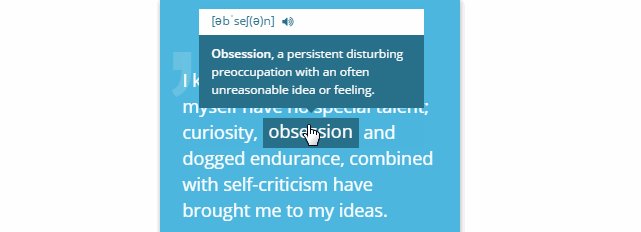
1.Tooltip Styles
2.Tooltip Styles
3.Tooltip Styles
4.social icons tooltips
5.Social Media Icons with Tooltip Hover Effects
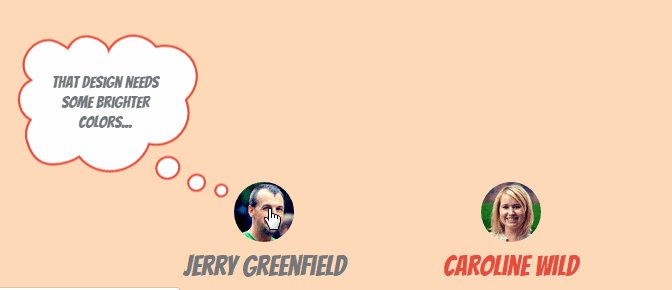
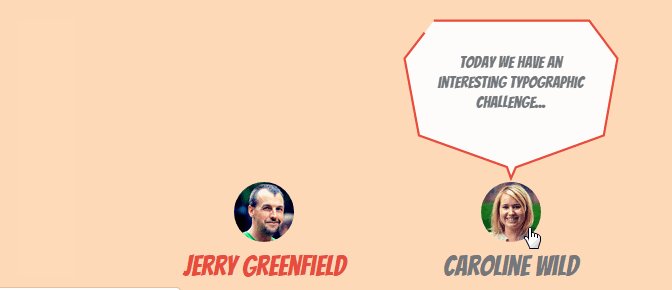
6.Tooltip Animation
7.css3 tooltip shopcart
8.Simple CSS Only Tooltip
9.Simple CSS Only Tooltip
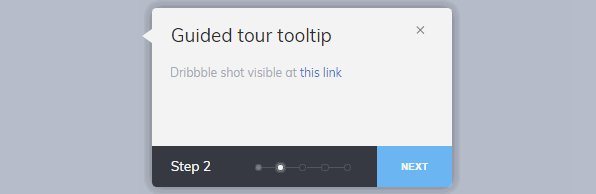
10.Guided tour tooltip
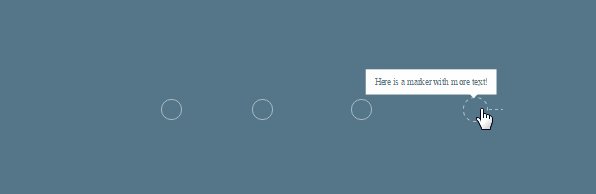
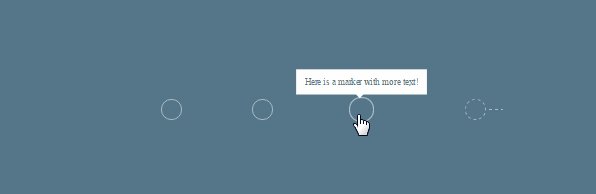
11.Timeline with tooltips
12.tooltip
13.CSS Tooltips
14.Info Button / Tooltip
15.CSS-Only Tooltip
16.Tooltip animation
17.Friendly Little Tooltips + [Animation]
18.Animated CSS Tooltip
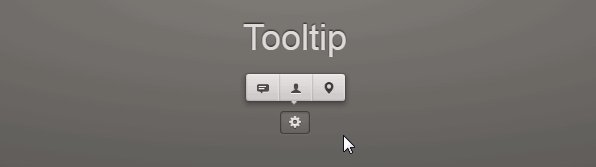
19.Google Keep Tooltip Reproduction
20.012 – Tooltip
We hope you enjoy these animated tooltips and get inspired 🙂