Collection of free HTML and CSS sliding menus code examples.
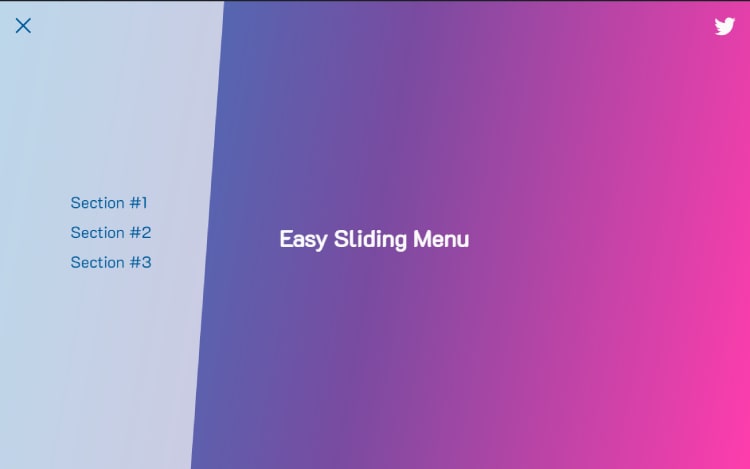
1.Easy Sliding Menu w/ Animated Button
Made with
- HTML (Pug) / CSS (SCSS) / JS
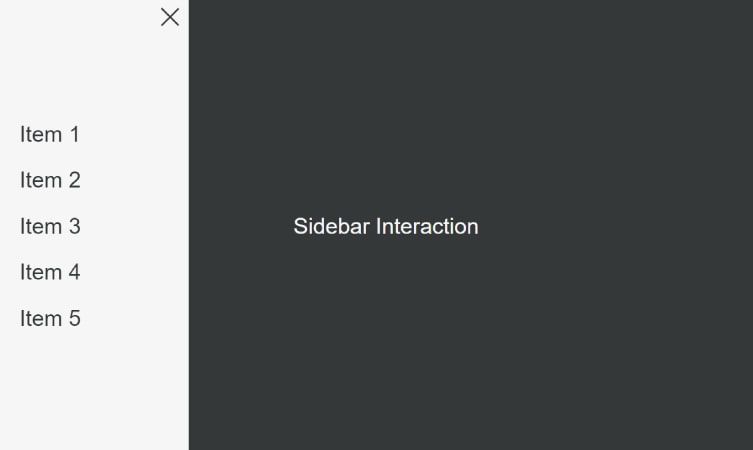
2.Sidebar Interaction
Made with
- html/ css/ scss/js/babel
3.Off-screen nav with :focus-within [PURE CSS]
Made with
- html/ css/js
4.UI with UX improvements with only CSS
Made with
- html/css/scss/js
5.Awesome Bootstrap 3 Sidebar Navigation
Made with
- html/css/less/js
6.Slide out / hamburger / club sandwich menu
Made with
- html/css/scss/js
7.transparency
Made with
- html/css/scss/js/babel
8.Multi level css only push menu
Made with
- HTML / CSS (Sass)
9.3D Off-canvas navigation
Made with
- HTML (Haml) / CSS (SCSS) / JS (Babel)
10.Left slide menu with icon
Made with
- HTML / CSS / JS
Related Articles
- Top 22 : jQuery CSS Mobile Menu
- Top 10 : CSS Toggle Menus
- 17+ Circular menu example’s
- example’s of Full screen Navigation Menus
- Top 12: Examples of Slide Out Sidebar Menus