Collection of best Slide Out Sidebar Menus using css and js.
4. Sidebar slide-in-out effect
Made with
- HTML / CSS(SCSS) / JS
2. CSS sidebar toggle
Made with
- HTML / CSS(SCSS) / JS (Babel)
3. Offcanvas sidebar menu with a twist
Made with
- HTML / CSS(SCSS) / JS
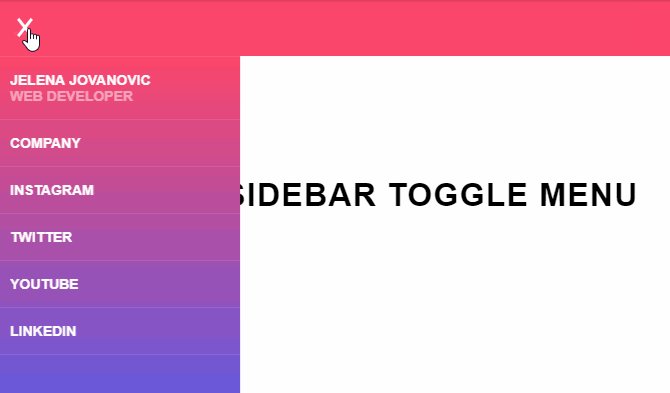
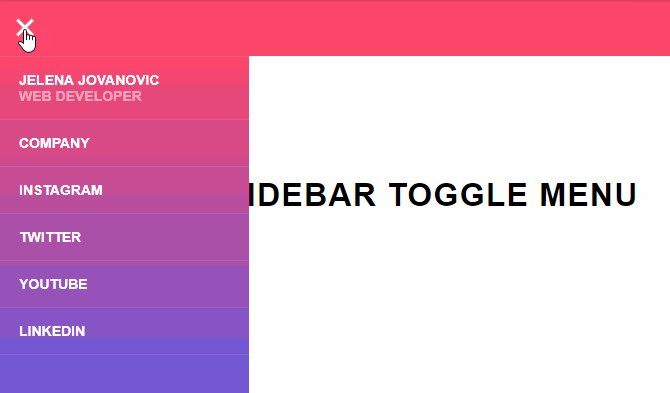
4. PURE CSS SIDEBAR TOGGLE MENU
Made with
- HTML / CSS
5. Sidebar template
Made with
- HTML / CSS / JS
6. Elastic SVG Sidebar Material Design
Made with
- HTML / CSS(SCSS) / JS
7. Sidebar Nav
Made with
- HTML / CSS(SCSS) / JS
8. stylish sidebar nav v1
Made with
- HTML(Pug) / CSS(SaSS) / JS
9. Flexbox Off Canvas Menu
Made with
- HTML / CSS / JS
10. Vertical/Horizontal responsive sidebar
Made with
- HTML / CSS(SCSS) / JS(Babel)
11. Responsive sidebar
Made with
- HTML / CSS / JS
12. UI with UX improvements with only CSS
Made with
- HTML / CSS(SCSS)
Related Articles
- Top 10 : CSS Toggle Menus
- 10 CSS Sliding Menus example
- 17+ Circular menu example’s
- example’s of Full screen Navigation Menus
- Top 22 : jQuery CSS Mobile Menu