how to create a transitional gradient hover effect on text but could not find a solution. So here I...
Category - css
10+ Bootstrap Maps Examples For Web Design
Latest Collection of hand-picked free Bootstrap Maps Examples For Web Design. 1. Google Maps...
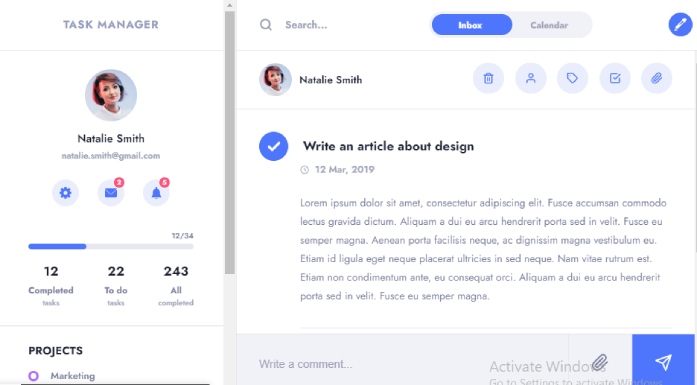
Task Manager UI with CSS Grid
Check Out thsi Cool Task Manager UI with CSS Grid Designed and developed by Aysenur Turk. HTML...
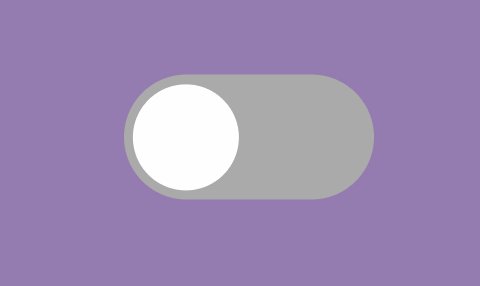
Impossible Checkbox
Check out this Amazing Impossible Checkbox using css and js. This cool Snippet Design and developed...
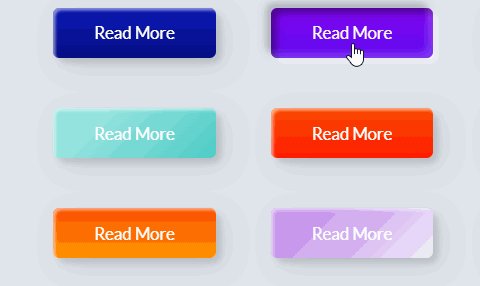
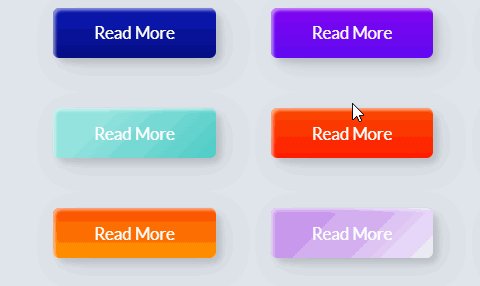
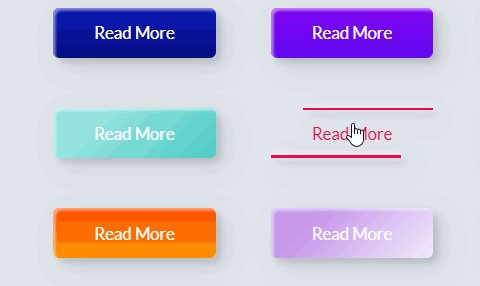
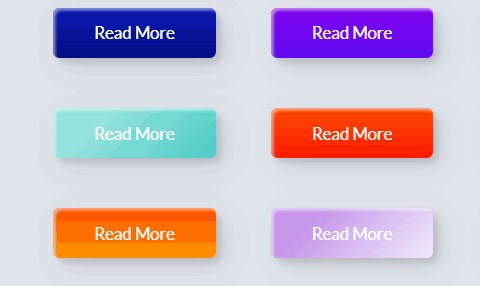
Candy Color Button Animation
Have a look this Cool Candy Color Button Animation using css. Hover on buttons and enjoy the...
Tick Animation In CSS Input Checkbox
A simple CSS only tick mark animation for checkbox input field designed by Rab Rennie. HTML / PUG...
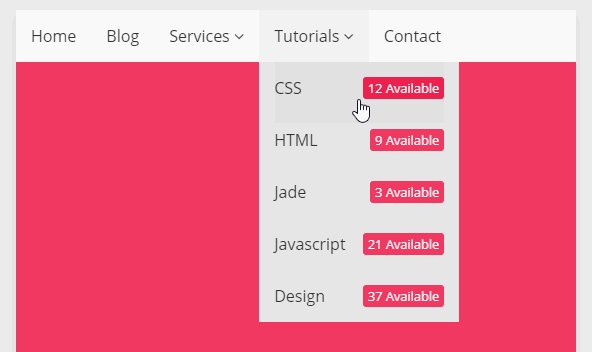
Material Design Drop Down Navigation Menu
Check Out this Material Design Drop Down Navigation Menu elements. This card UI inspired pure CSS...
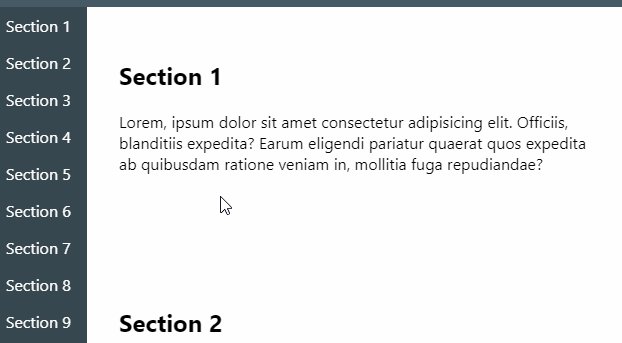
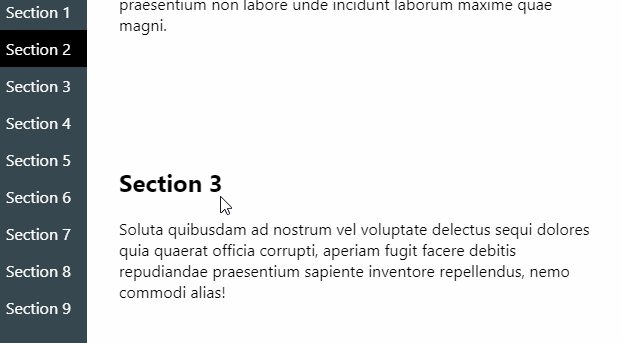
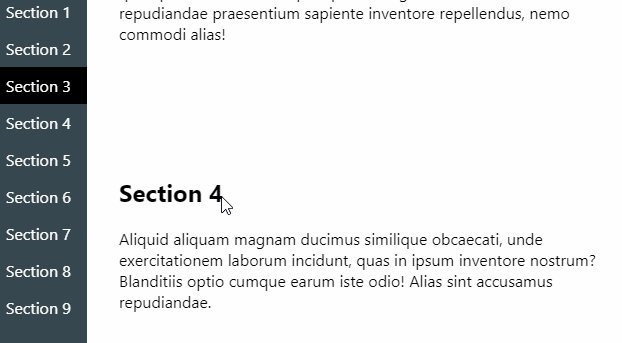
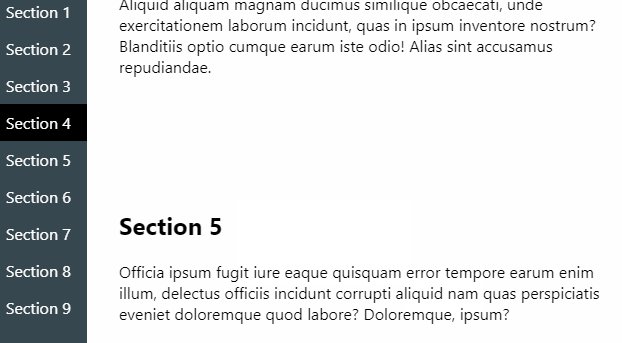
Sticky Sidebar Navigation On Scroll
Check Out this Amazing Sticky Sidebar Navigation On Scroll using css and js. Designed by Chris...
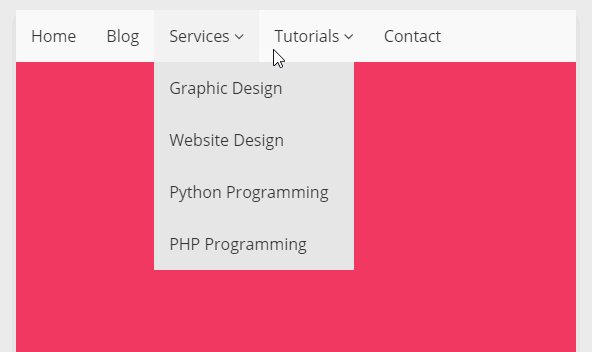
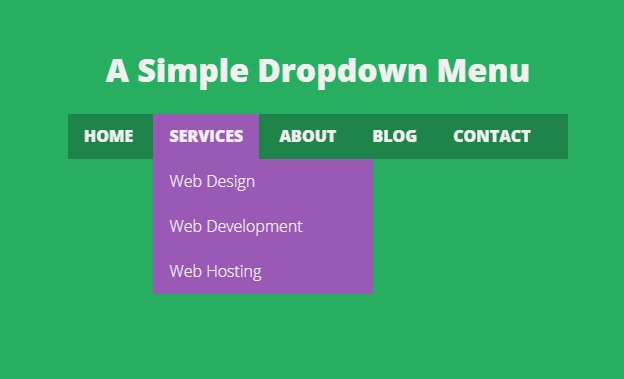
CSS Only Simple Drop Down Navigation Menu
Today in this post we are going to learn how to create A Simple Dropdown Menu using html and css...
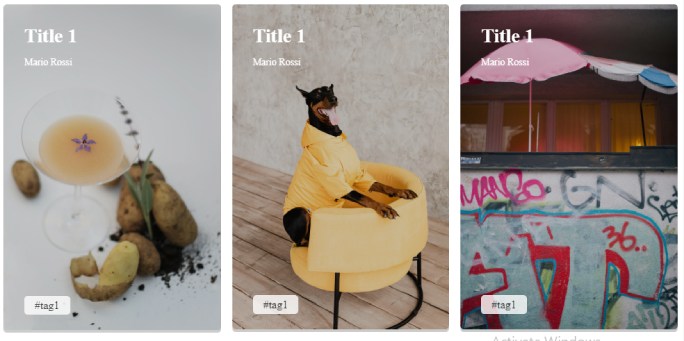
10 CSS Masonry Layout Examples
Latest Collection of hand-picked free Html CSS Masonry Layout Examples with Code Snippet. 1...
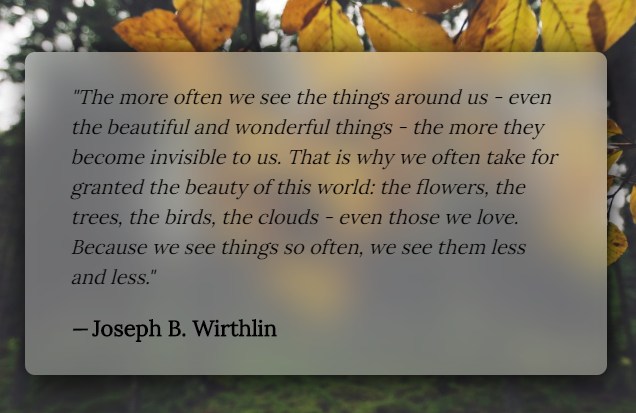
Frosted Glass Quote
Check out this Amazing Frosted Glass Quote using css. Designed by Joni Trythall. HTML [code...
Weird Circle Loader
Check out this amazing snippet Weird Circle Loader Designed by Joni Trythall. HTML [code...
Animated Shopping Cart Icons
check out this Cool Animated Shopping Cart Icons using css and js. Designed by Joni Trythall. HTML...
Responsive Navigation Menu Using Only CSS
If you Looking for simple Responsive Navigation Menu Using Only CSS you will love this one by Mayur...
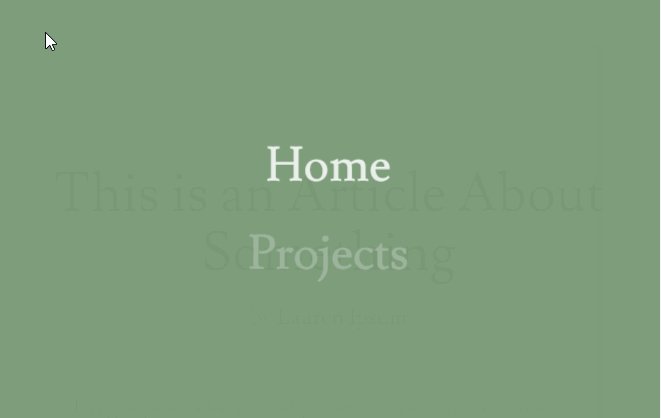
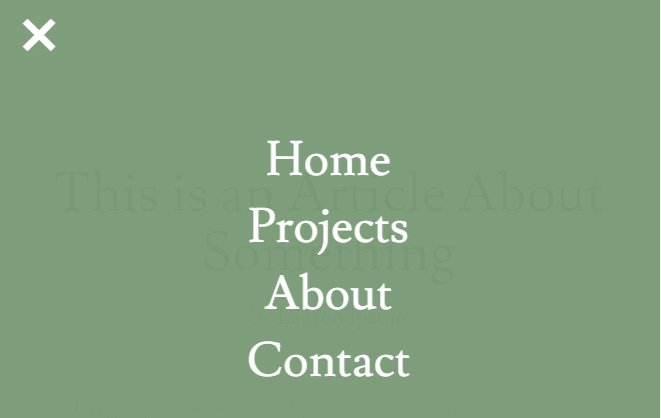
Fullscreen Overlay Navigation Menu
Use this hamburger menu to fullscreen overlay navigation menu in your next web project. Designed by...